

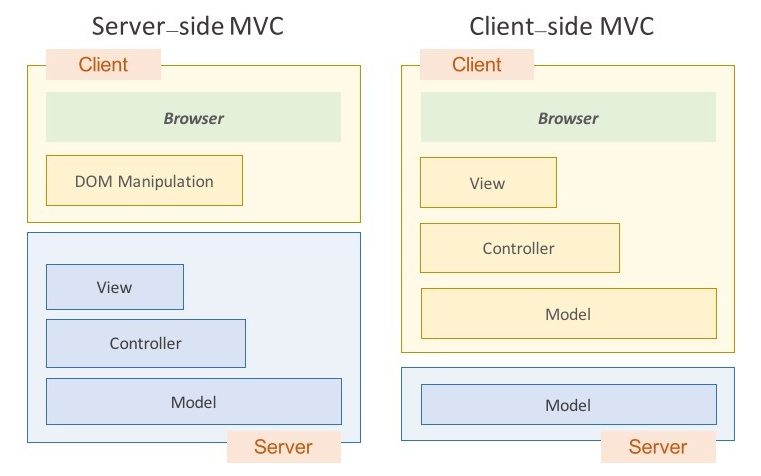
Server Side Rendering(SSR)
SSR은 서버에서 렌더링을 하는 것을 말한다.
사용자가 웹페이지에 접근할 때, 서버에 페이지에 대한 요청을 해서 서버에서 html, view등 리소스들을
해석 후 렌더링해 사용자에게 제공하는 방식이다.
서버에 부담이 많은 대신 사용자는 편리하다.
Client Side Rendering(CSR)
CSR은 SPA방식으로 사용자의 행동에 따라 필요한 부분만 다시 렌더링을 제공하는 방식으로 SSR보다 빠른 반응속도가 장점이다.
서버는 JSON파일만 보내주고, 화면에 출력하는 것은 자바스크립트를 통해 클라이언트 측에서 수행한다.
리액트 라우터와 같은 CSR 라이브러리로 다른 페이지로 이동할 때 필요한 데이터와 주소를 받아와 렌더링을 하는 방식.
Express서버에서 react서버의 URL.


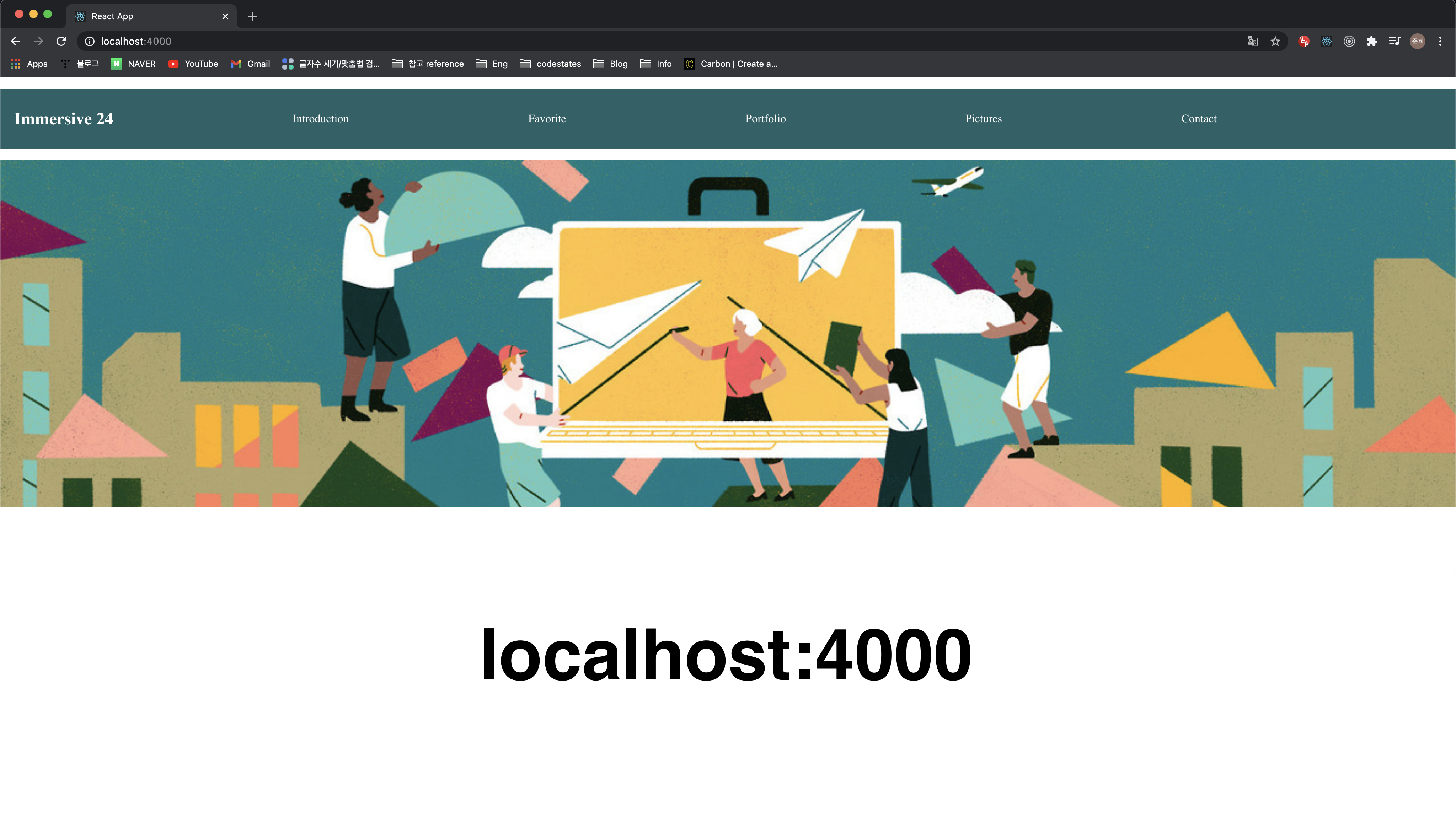
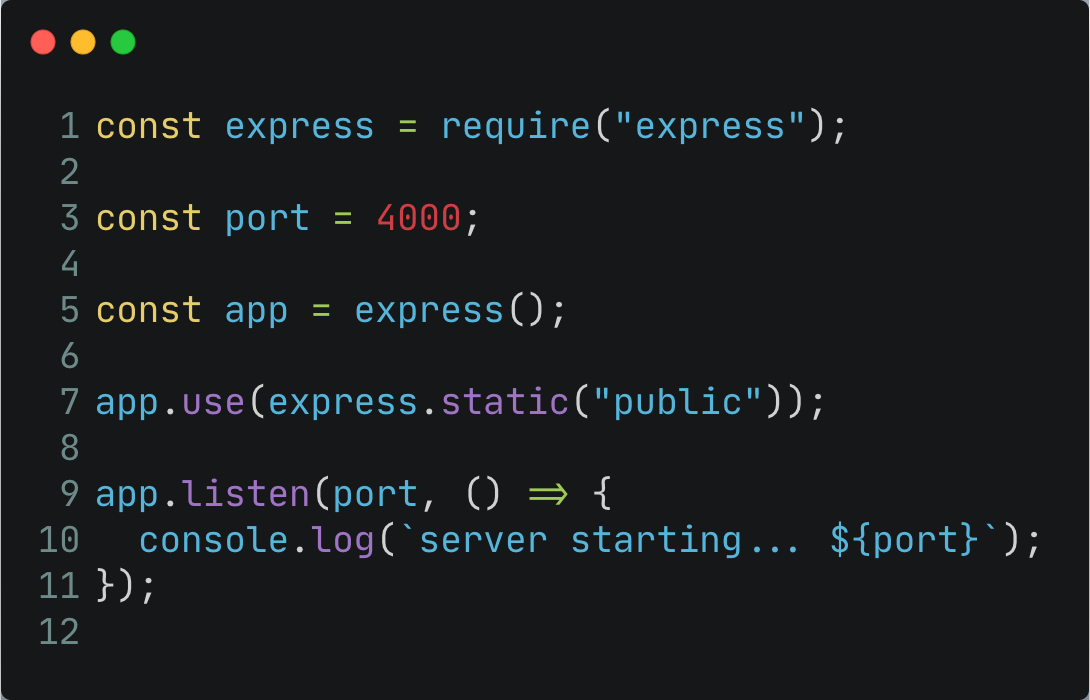
리액트에서 제작한 결과물을 build한 후 서버[이번 스프린트에선 express 사용]에서 배포를 할 때 위와 과정을 다음과 같이 했을 경우,
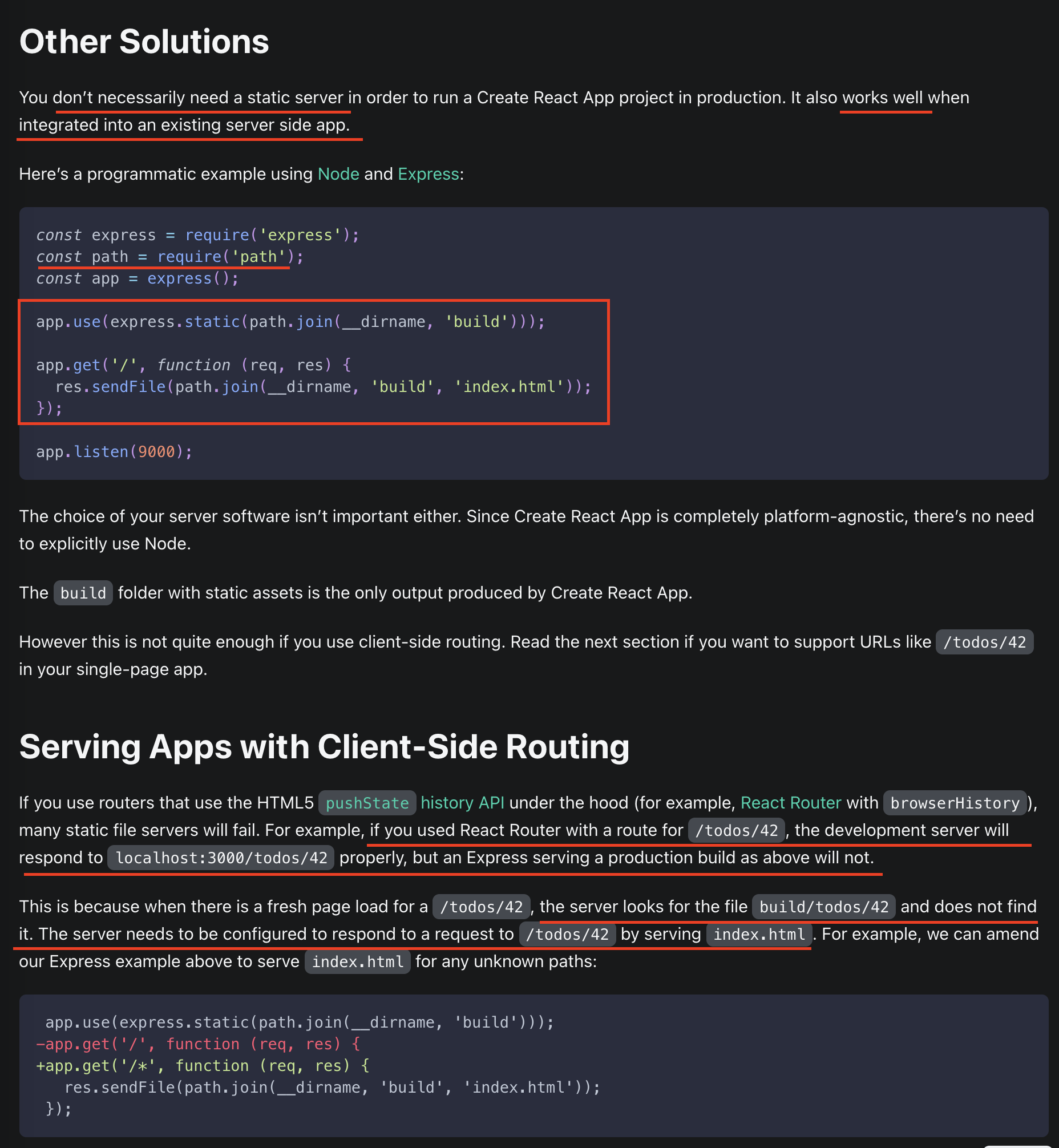
컴포넌트들을 클릭했을 때 주소창에 url이 바뀌는 것을 볼 수 있으며, 뒤로가기 또는 앞으로가기가 실행되는 것을 볼 수 있는데
이는 자바스크립트에서 pushState로 history를 생성하기 때문에 이러한 기능을 사용할 수 있다.


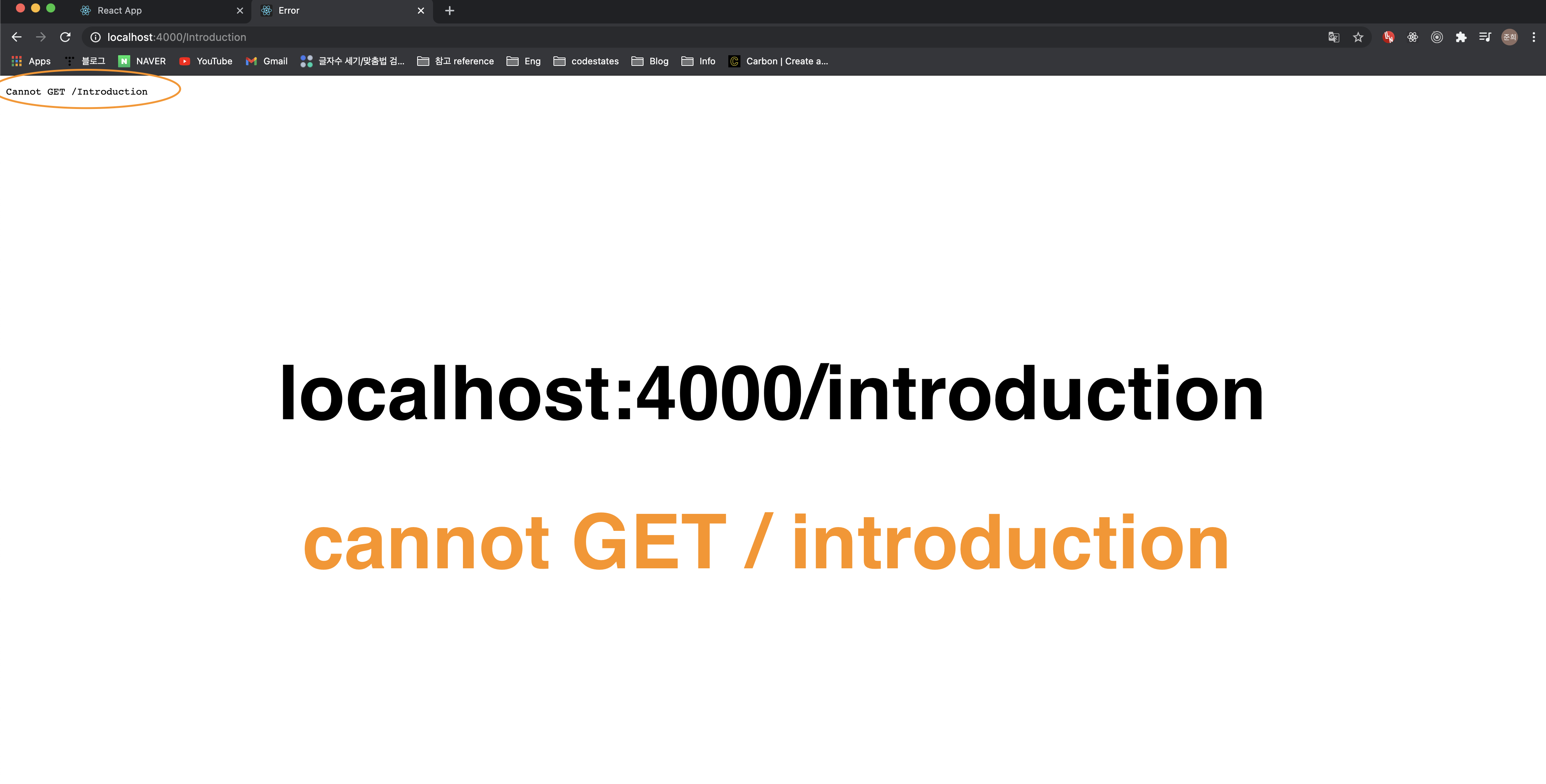
하지만 localhost:4000/url을 주소창에 검색할 경우 찾을 수 없는 주소라는 에러가 나온다.
그 이유는 현재 7번째 줄 코드에서 public이라는 파일을 통해서 서버가 정보를 받아 오고 있는데
[public은 리액트 라우터를 통해 구축한 클라이언트를 빌드한 폴더]
public 안의 개발자 파일의 locallhost:4000/URL 들은 개발자 서버에서만 존재한다.
그렇기 때문에 express서버는 해당 url과 관련된 정보들을 찾을 수 없기 때문에 에러를 출력한다.

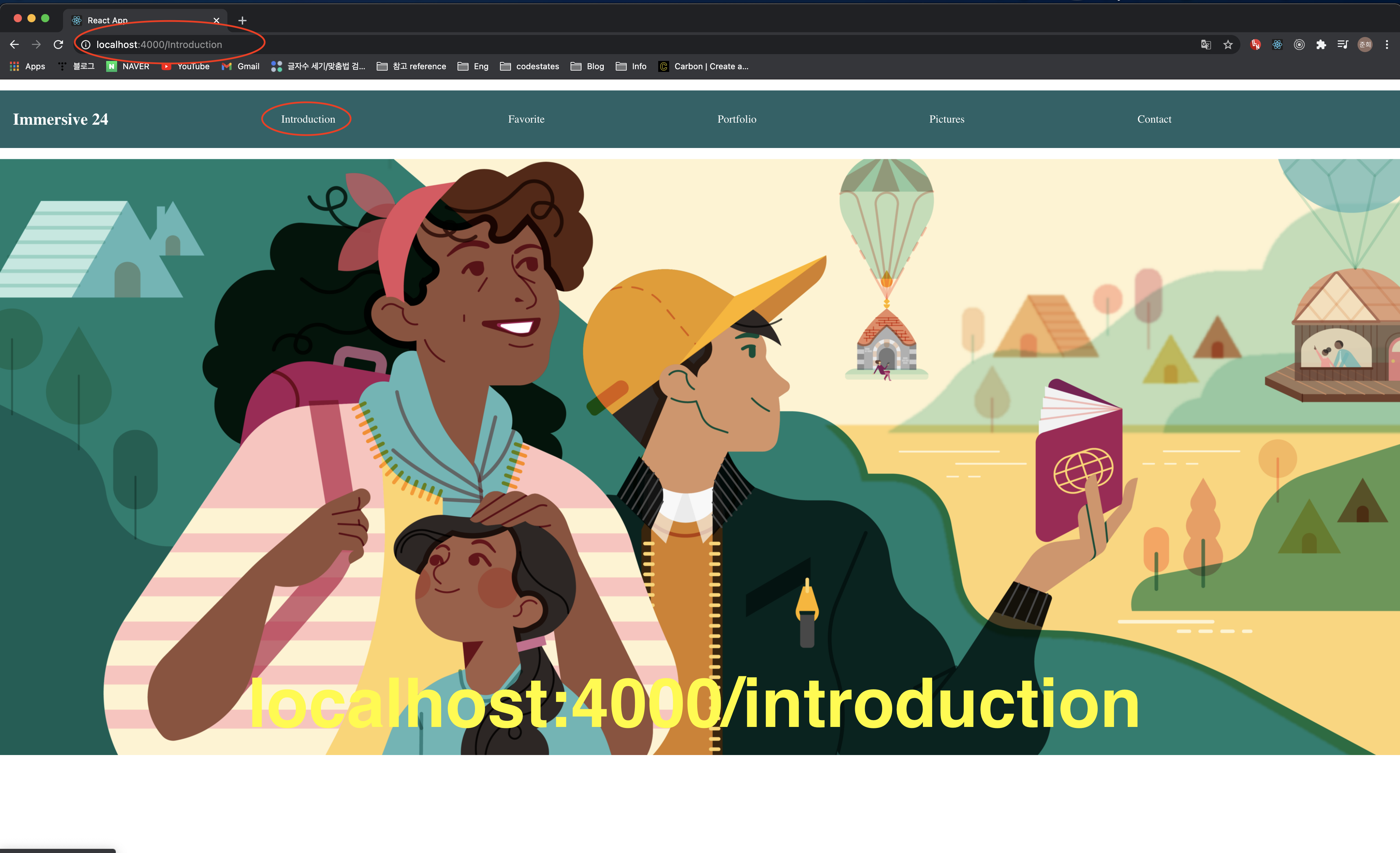
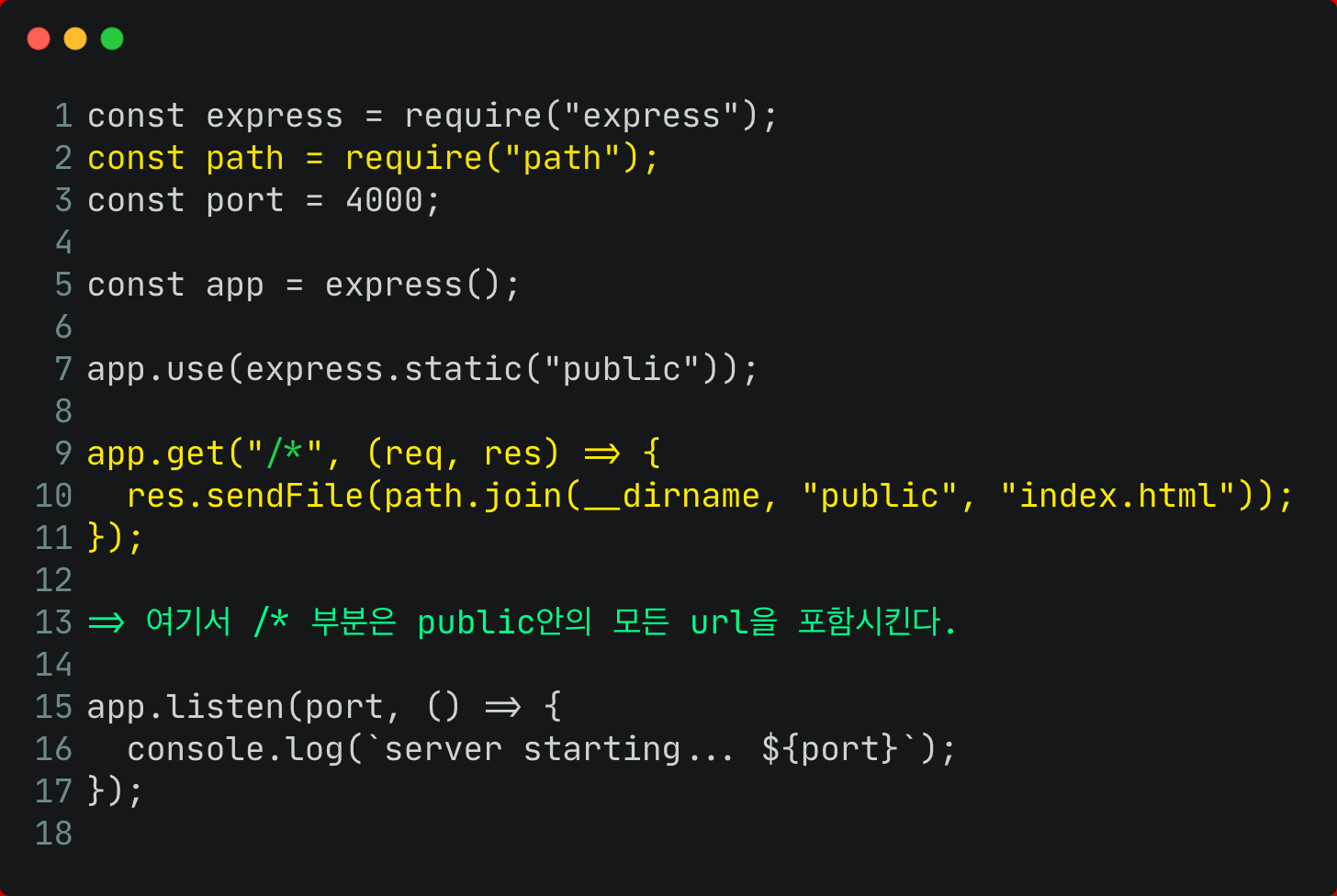
다음과 같이 코드를 실행하면 주소를 입력했을 때 해당 주소에 있는 정보들이 출력되는 것을 볼 수 있다.
그 원리는 ,,아직 이해를 못했으니 다시 공부하고 정리하자.





댓글