
오늘은 프로젝트 2일 차입니다.
어제 말한 대로 프로젝트를 진행하기 앞서 오늘 해야 할 일들을 리스트를 만든 후 진행했습니다.
확실히 목표가 있다 보니 체크박스로 완료된 것을 눈에 보면서 하니 나름 성취감이 있었습니다.
이 방식을 계속해서 사용할 것 같습니다. : )
## 목업 사용
레이아웃을 계획할 때 디자인 ui/ux 디자인 경험이 아예 없다 보니
수시로 핸드폰의 레퍼런스 어플들을 켜보면서 생각을 해야 했습니다.
그러다 목업을 사용해야겠다는 생각이 들어 목업을 넣어 레이아웃을 구성했습니다.
디바이스 목업을 구하려고 여기저기 사이트를 검색하다가 mock magic이라는 페이지를 알게 되었습니다.

무료로 디바이스 png 파일을 제공해주어 좋았습니다.
아이폰뿐만 아니라 갤럭시, 화웨이, 맥북, 애플 와치 등 다양한 이미지가 있으니 사용해보세요. : )
목업 디바이스는 아이폰 13 (390*844)을 사용했습니다.

레이아웃을 생각할 때 폰트 크기, 헤더와 풋터 그리고 애플 키보드 사이즈에 따른 버튼 위치 등 다양한 요소들을 고려할 때에는 확실히 목업을 사용하는 것이 초보자 입장에서 효과적이었다고 생각합니다.
(디자인 '디'자도 모르는 사람의 말이니 ㅎㅎ 흘려 들어주세요. ㅎ)
## 메인 페이지 (프로젝트 생성 권유 & 프로젝트 진행사항)
오늘은 로그인 이후에 나오는 메인 페이지와 도전과제 생성을 위한 페이지의 레이아웃 작업을 했습니다.
체크리스트를 보시면 회원관리 페이지를 작업했어야 했는데... 시간이 정말 빠르게 지나가서 내일까지 레이아웃
작업을 해야 할 것 같습니다.

메인 페이지는 크게 프로젝트가 있을 경우와 없을 경우로 나누어집니다.
도전과제가 없을 경우에는 캘린더가 출력되는 곳에 도전과제를 생성 요청하는 문구가 써져있고, 문구를 클릭하면
도전과제 생성 페이지로 이동합니다.
만약 도전과제가 있을 경우에는 사용자의 도전과제 수행 여부를 보여주는 표시가 캘린더에 노출됩니다.
캘린더 하단에는 최근 날짜가 출력되고 클릭했을 경우의 디테일 페이지가 출력되는데 이 페이지는 다음 시간에 작업하도록 하겠습니다.
솔직히 아직 헤더와 풋터를 어떻게 해야 할지 모르겠어서 레이아웃을 제대로 구성하지 못하고 있습니다. ㅠㅠ
## 도전과제 생성 페이지

메인 페이지에서 도전과제 생성을 누르게 되면 이동하는 페이지입니다.
도전과제는 도전과제 카테고리 선정 -> 시작 날짜 선택 -> 도전과제 이름 생성 순으로 구성했습니다.
스와이프 방식으로 카테고리를 선택할 수 있고, 카테고리는 위의 그림처럼 4가지 기상, 독서, 스터디, 운동 이렇게 구성했습니다.
(제가 개인적으로 하고 있는 도전들이라 떠오르는 항목이 4개밖에 없었습니다.)
이미지를 클릭하면 다음 페이지(날짜 선택)로 전환이 되는 것으로 구상했습니다.

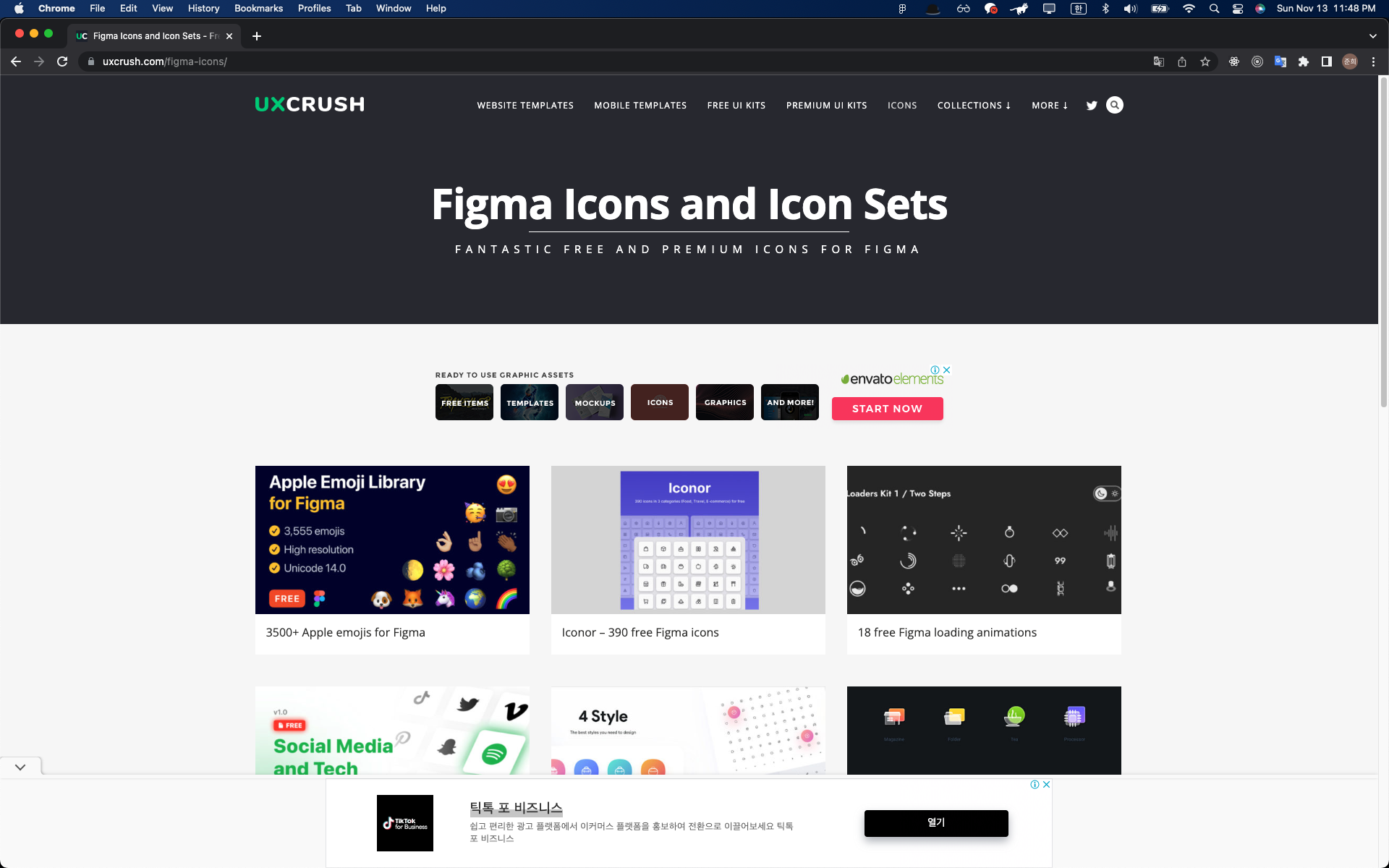
이미지는 UX Crush라는 페이지 중 icons에서 검색을 통해 무료로 사용할 수 있는 svg를 사용했습니다.
(퀄리티 좋은 피그마 레퍼런스들을 무료로 이용할 수 있어... 디자인을 모르는 저에겐 너무나도 좋은 페이지였습니다.)

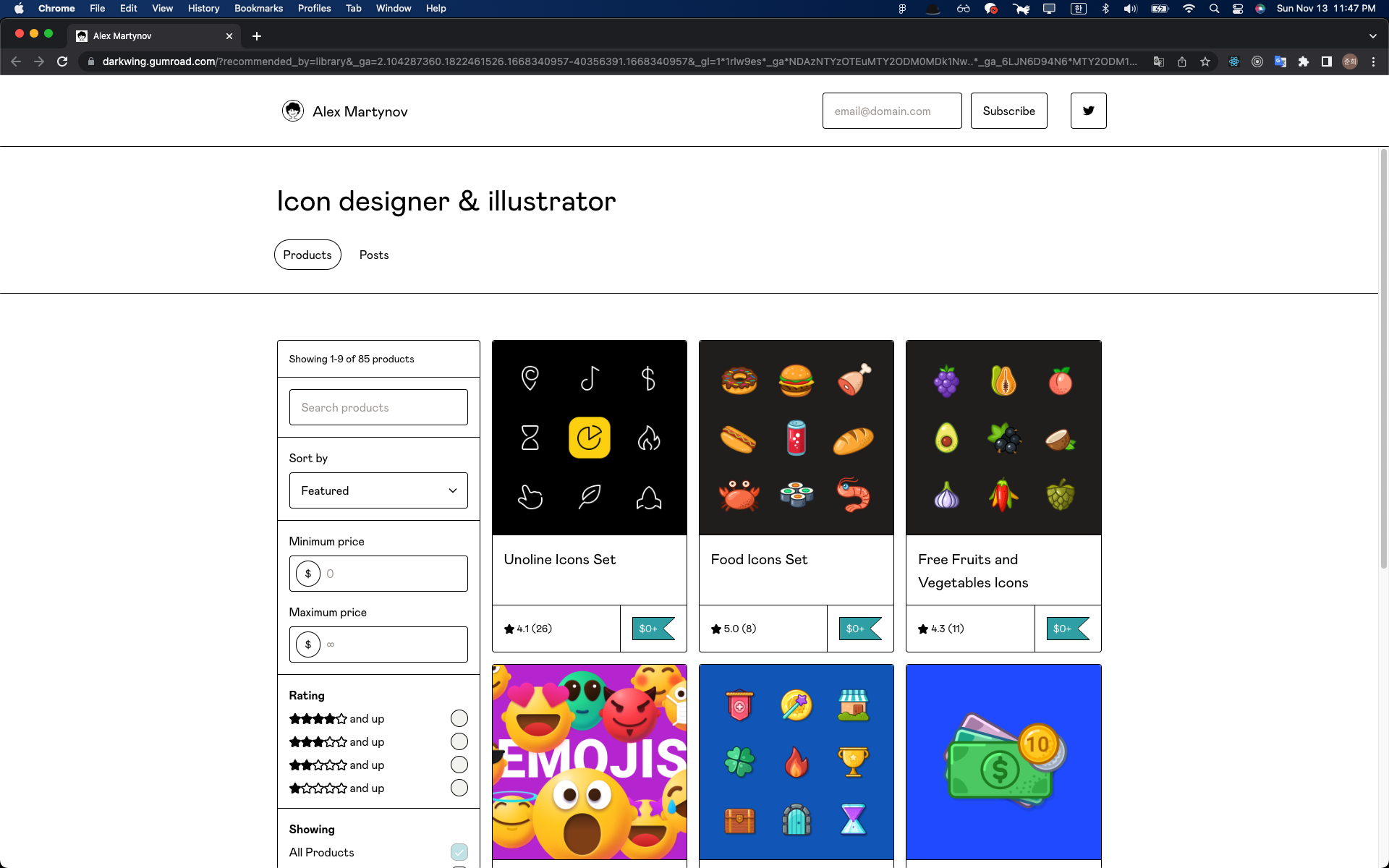
많은 레퍼런스들 중 Alex Martynov라는 분이 작업하신 아이콘들이 마음에 들었는데 이분이 마침 자신만의
레퍼런스? 페이지를 운영하고 계셔서 그곳에서 아이콘을 다운로드하여 사용했습니다.
(무료와 유료 아이콘이 있는데 저는 무료 아이콘을 사용했습니다.)
[프로젝트 이름보다 카테고리 선정이 우선 배치한 이유는 목표를 선정하고 이름을 짓는 게 더 의미가 클 것이라고 생각이 들었습니다.]

카테고리를 선정한 다음의 페이지인 시작 날짜 선택..인데 ㅎㅎ 보시다시피 하는 도중에 시간이 끝나버려
미완성인 상태로 끝내버렸습니다. 찝찝하기는 하지만 내일 마무리해보겠습니다.
시작 날짜 선택은 캘린더에서 날짜를 선택하는 방식으로 진행할 계획이고, 하단에 체크박스를 보시면 평일만 할지,
주말과 공휴일 모두 포함할지 선택할 수 있게 했습니다.
그 하단에는 시작 날짜와 종료 날짜가 출력되는데 체크박스 체크 여부(평일 or 전체)에 따라 변경됩니다.
## 느낀 점
친구랑 통화하느라 시간 가는 줄 몰라.. 자야 하는 시간에 글을 쓰니 제가 무슨 글을 쓰고 있는지 모르겠습니다.
맥락 없이 썼을 텐데.. 읽어주시는 분이 계시다면 죄송합니다...ㅎ
아 오늘 느낀 점으로 피그마도 컴포넌트라는 개념이 있더라고요.
저는 리액트에서 컴포넌트 개념을 사용하고 있어 개발에만 있는 방식인 줄 알았는데.. 진작에 알았다면ㅠㅠ..
귀찮게 한 땀 한 땀 편집하느라 시간을 너무 버렸습니다.
이제 알았으니 컴포넌트 기능을 사용해야 할 것 같습니다.
읽어주셔서 감사합니다. : )
'2022 > 프로젝트' 카테고리의 다른 글
| 3. 백엔드 환경구성 (0) | 2022.11.14 |
|---|---|
| 1. 피그마로 레이아웃 구성하기 (0) | 2022.11.12 |


댓글